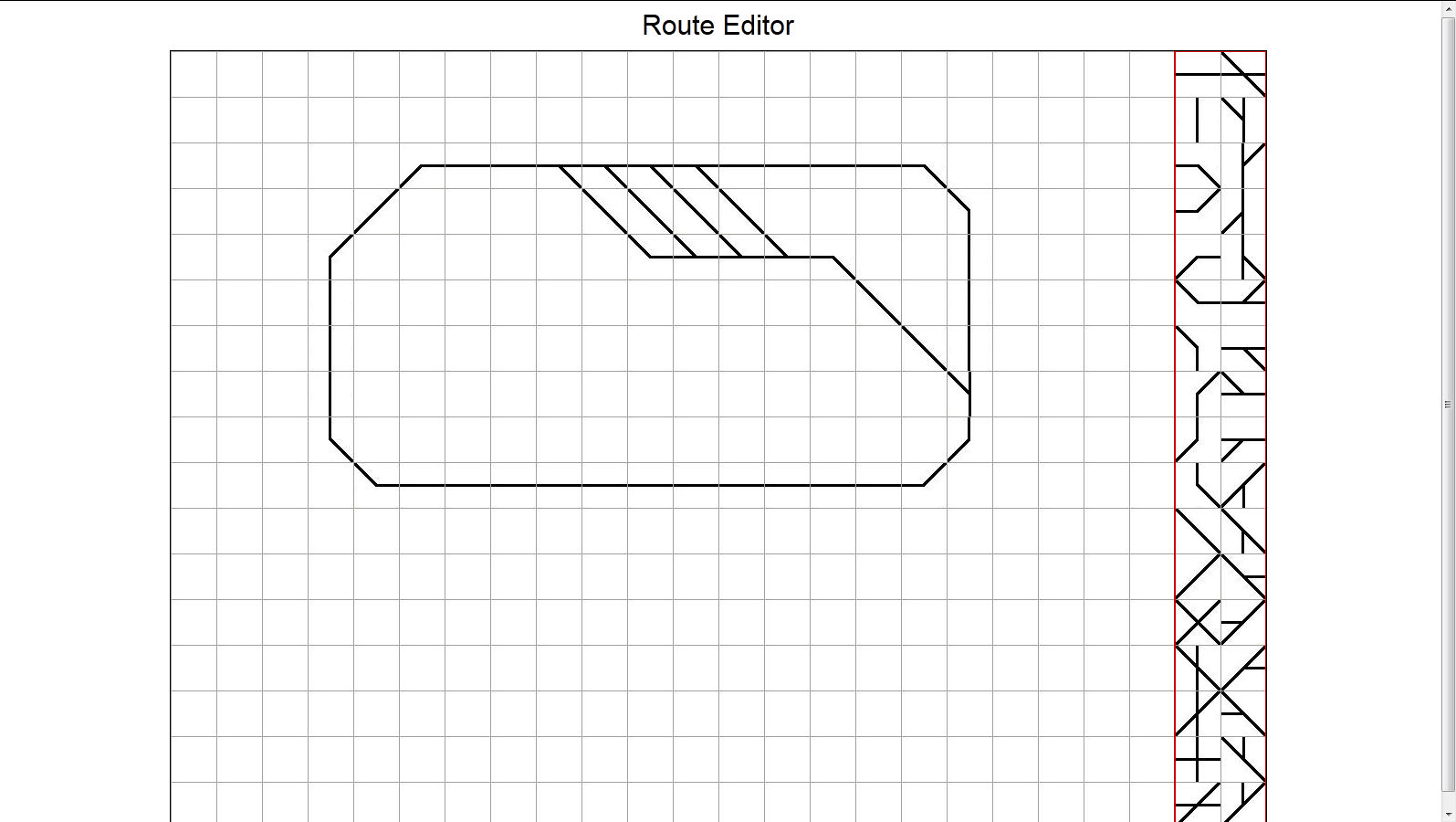
Click on the map to go to the actual page and try it out.
This is a layout map editor that is built from javascript and uses the HTML5 canvas. It’s not complete but the basics work and the framework is there.
I have this on my Raspberry Pi which is configured as a web server. Once the layout map was entered and configured, the Pi would deliver the page to my Android tablet. As a train moved around the layout, it would update the individual blocks. If you wanted to throw a turnout, you touched it.
The Xbee network is run from the Pi, so inputs from the tablet go (via websockets) out over the Xbee network. Inputs from the Xbee network are captured by the Pi and then the web page is updated and refreshed to the tablet.
That is the idea anyhow. With the tile framework, I think this gives a good expandable base so here ya go. If you want the source, I’m sure you know how to get it 🙂